canvas 可以使用浏览器支持的任意格式的外部图片都可以使用,比如 PNG、GIF 或者 JPEG。甚至可以将同一个页面中其他 canvas 元素生成的图片作为图片源。
常见应用场景:用于动态的图像合成、作为canvas图形的背景、以及游戏界面(Sprites)等等。
引入图像到 canvas 里需要以下两步基本操作:
canvas 的 API 可以使用下面这些类型中的一种作为图片的源:
<img> 元素。<video> 元素作为你的图片源,可以从视频中抓取当前帧作为一个图像。<canvas> 元素作为你的图片源。这些源统一由 CanvasImageSource类型来引用。
通过以下几种方式方式来获取到我们需要在 canvas 上使用的图片。
const img = new Image(); // 创建 img 元素
img.onload = function() {
// 执行 drawImage 语句
}
img.src = 'test.png'; // 设置图片源地址
img.src ="data:image/png;base64,R0lGODlhCwALAIAAAAAA3pn/ZiH5BAEAAAEALAAAAAALAAsAAAIUhA+hkcuO4lmNVindo7qyrIXiGBYAOw==";
使用视频帧
使用 <video> 中的视频帧(即便视频是不可见的)。
function getMyVideo() {
var canvas = document.getElementById("canvas");
if (canvas.getContext) {
var ctx = canvas.getContext("2d");
return document.getElementById("myvideo");
}
}
获得了源图对象,我们就可以使用 drawImage 方法将它渲染到 canvas 里。drawImage 有3中语法形态,下面诸逐个介绍。
drawImage(image, x, y)
其中 image 是 image 或者 canvas 对象,x 和 y 是其在目标 canvas 里的起始坐标。
示例:一个简单的线图,将一个外部图片作为背景,然后通过canvas绘制折线。
实现代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Canvas 绘制图片 </title>
<style>
body {
height: 100vh;
padding: 30px;
}
</style>
<script>
function draw() {
var canvas = document.getElementById('canvas');
if (canvas.getContext) {
const ctx = canvas.getContext('2d');
const img = new Image();
img.onload = function () {
ctx.drawImage(img, 10, 10);
ctx.beginPath();
ctx.moveTo(30, 96);
ctx.lineTo(70, 66);
ctx.lineTo(103, 76);
ctx.lineTo(170, 15);
ctx.stroke();
};
img.src = './logo.png';
} else {
alert('您的浏览器不支持Canvas!');
}
}
</script>
</head>
<body onload="draw();">
<canvas id="canvas" width="300" height="300" style="background-color: #f3f4f8; color: chocolate"></canvas>
</body>
</html>
drawImage 方法的又一变种是增加了两个用于控制图像在 canvas 中缩放的参数。语法如下:
drawImage(image, x, y, width, height)
这个方法多了 2 个参数:width 和 height,这两个参数用来控制 当向 canvas 画入时应该缩放的大小。
示例:平铺图像
实现代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Canvas 绘制图片 </title>
<style>
body {
height: 100vh;
padding: 30px;
}
</style>
<script>
function draw() {
var canvas = document.getElementById('canvas');
if (canvas.getContext) {
const ctx = canvas.getContext('2d');
const img = new Image();
img.onload = function () {
for (let i = 0; i < 4; i++) {
for (let j = 0; j < 4; j++) {
ctx.drawImage(img, j * 75, i * 75, 75, 75);
}
}
ctx.beginPath();
ctx.moveTo(30, 96);
ctx.lineTo(70, 66);
ctx.lineTo(103, 76);
ctx.lineTo(170, 15);
ctx.lineWidth = 6;
ctx.stroke();
};
img.src = './logo.png';
} else {
alert('您的浏览器不支持Canvas!');
}
}
</script>
</head>
<body onload="draw();">
<canvas id="canvas" width="300" height="300" style="background-color: #f3f4f8; color: chocolate"></canvas>
</body>
</html>
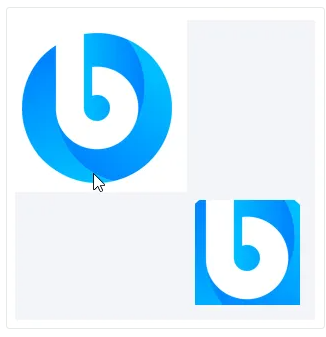
drawImage 方法的第三个也是最后一个变种有 8 个新参数,用于控制做切片显示的。语法如下:
drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)
第一个参数和其他的是相同的,都是一个图像或者另一个 canvas 的引用。其他 8 个参数,前 4 个是定义图像源的切片位置和大小,后 4 个则是定义切片的目标显示位置和大小。
示例:
实现代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Canvas 绘制图片 </title>
<style>
body {
height: 100vh;
padding: 30px;
}
</style>
<script>
function draw() {
var canvas = document.getElementById('canvas');
if (canvas.getContext) {
const ctx = canvas.getContext('2d');
const img = new Image();
img.onload = function () {
// 绘制原图
ctx.drawImage(img, 0, 0);
// 绘制切片
ctx.drawImage(img, 30, 30, 105, 105, 180, 180, 105, 105);
};
img.src = './logo.png';
} else {
alert('您的浏览器不支持Canvas!');
}
}
</script>
</head>
<body onload="draw();">
<canvas id="canvas" width="300" height="300" style="background-color: #f3f4f8; color: chocolate"></canvas>
</body>
</html>

🔥BuildAdmin是一个永久免费开源,无需授权即可商业使用,且使用了流行技术栈快速创建商业级后台管理系统。