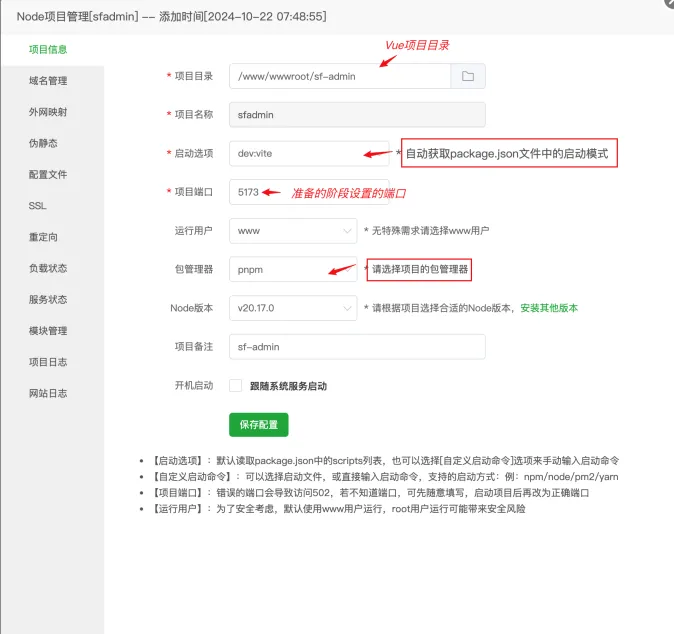
填写项目信息(注意下面截图上红色箭头标注的输入项)
域名管理,添加域名
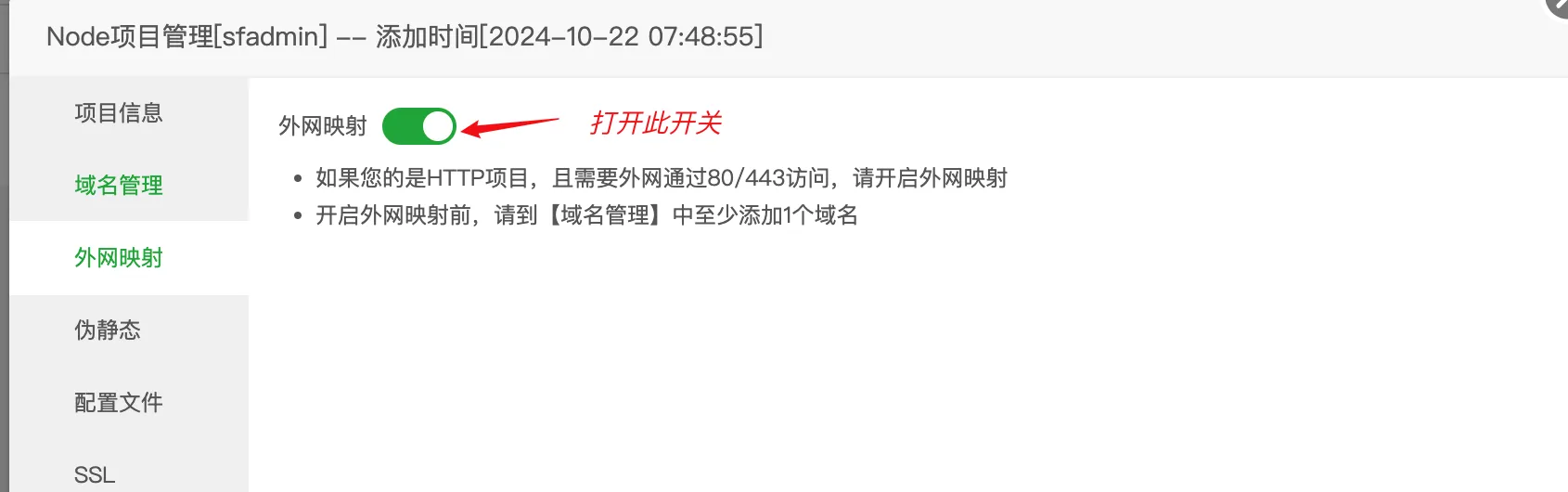
开启外网映射
配置完成,回到项目列表查看项目状态,运行中即项目运行成功
使用给项目配置的域名,通过浏览器访问,如果可正常访问,则表示成功添加Node项目。
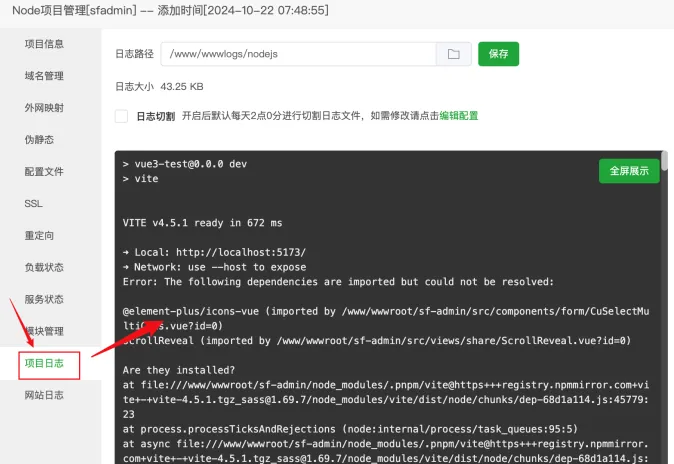
如有问题,可在项目列表,点击项目行操作列的【设置】按钮,打开项目管理界面,查看项目日志,场景类似vscode的控制台,就是我们熟悉的环境了。
至此,完成添加Node项目。

🔥BuildAdmin是一个永久免费开源,无需授权即可商业使用,且使用了流行技术栈快速创建商业级后台管理系统。